اگر بخوای تصاویرت رو برای وبسایت، وبلاگ، یا شبکههای اجتماعی آماده کنی، فتوشاپ یه ابزار بسیار کاربردی به نام Save for Web داره که بهت کمک میکنه تصاویرت رو بهینهسازی کنی. این ابزار بهت اجازه میده تا حجم عکس رو بدون کاهش زیاد کیفیت، کم کنی و در عین حال فرمت و تنظیمات تصویر رو هم مدیریت کنی. بیا با هم جزئیاتش رو بررسی کنیم.
چرا از Save for Web استفاده کنیم؟
وقتی عکسی رو برای وب آماده میکنی، یکی از مهمترین چالشها اینه که حجم تصویر کم باشه ولی کیفیتش هم افت نکنه. اینجاست که ابزار Save for Web به کمک میاد. این ابزار با فشردهسازی هوشمند و تنظیمات مختلف بهت کمک میکنه تصاویری ایجاد کنی که برای بارگذاری سریع در وب مناسب باشن و در عین حال کیفیت خوبی هم داشته باشن.
کاربردهای اصلی Save for Web
بهینهسازی تصاویر برای وبسایتها
وقتی میخوای تصویری رو روی وبسایتت قرار بدی، باید مطمئن بشی که هم کیفیت خوبی داره و هم حجمش زیاد نیست تا سرعت بارگذاری وبسایتت کاهش پیدا نکنه. با استفاده از Save for Web میتونی تصویری فشرده با کیفیت مناسب ایجاد کنی که هم سریع بارگذاری بشه و هم خوب به نظر برسه.
استفاده در شبکههای اجتماعی
برای بارگذاری تصاویر توی شبکههای اجتماعی مثل اینستاگرام یا فیسبوک، حجم فایل اهمیت زیادی داره. این ابزار بهت اجازه میده که تصویرت رو برای پلتفرمهای مختلف بهینه کنی و بدون افت کیفیت، حجمش رو کم کنی.
صرفهجویی در فضای ذخیرهسازی
اگه تعداد زیادی تصویر داری که میخوای ذخیره کنی ولی فضای زیادی ندارن، میتونی از Save for Web استفاده کنی تا تصاویرت رو فشرده کنی و فضای ذخیرهسازی بیشتری داشته باشی.
مراحل کاهش سایز و حجم عکس در فتوشاپ
۱. باز کردن ابزار Save for Web
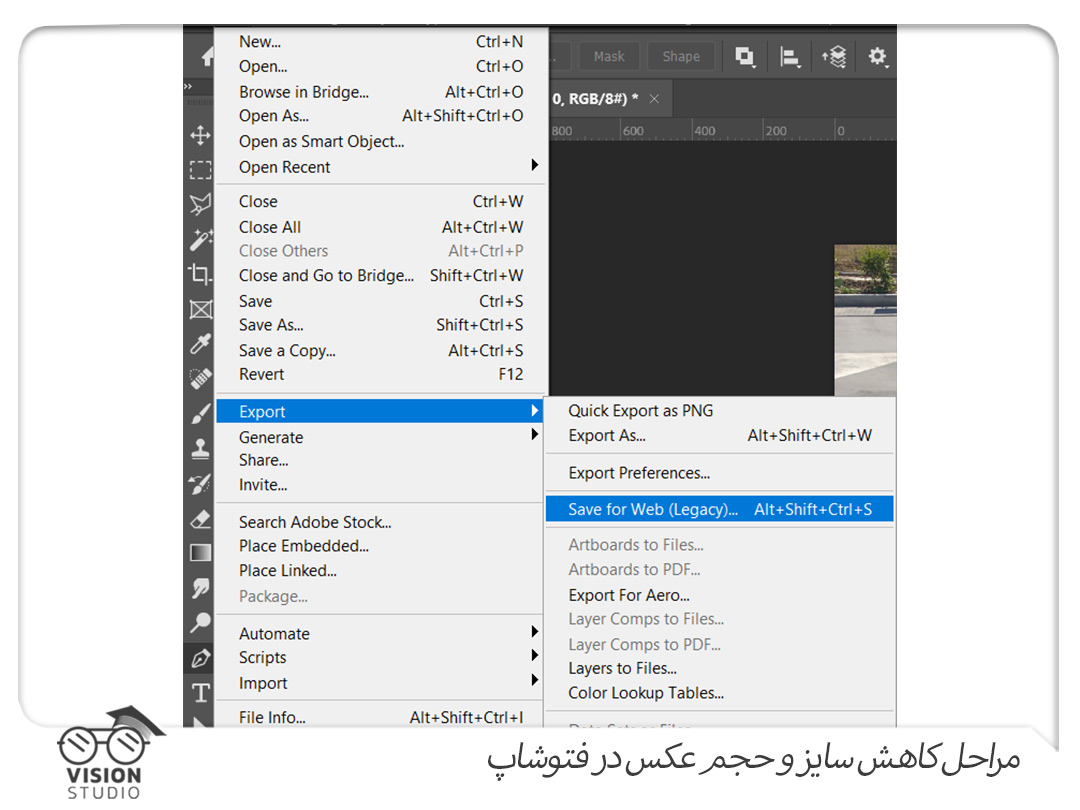
برای استفاده از این ابزار، تصویرت رو توی فتوشاپ باز کن و بعد از مسیر زیر استفاده کن:
File > Export > Save for Web (Legacy)

با انتخاب این گزینه، پنجرهای باز میشه که توش میتونی همه تنظیمات مربوط به بهینهسازی عکس برای وب رو ببینی.

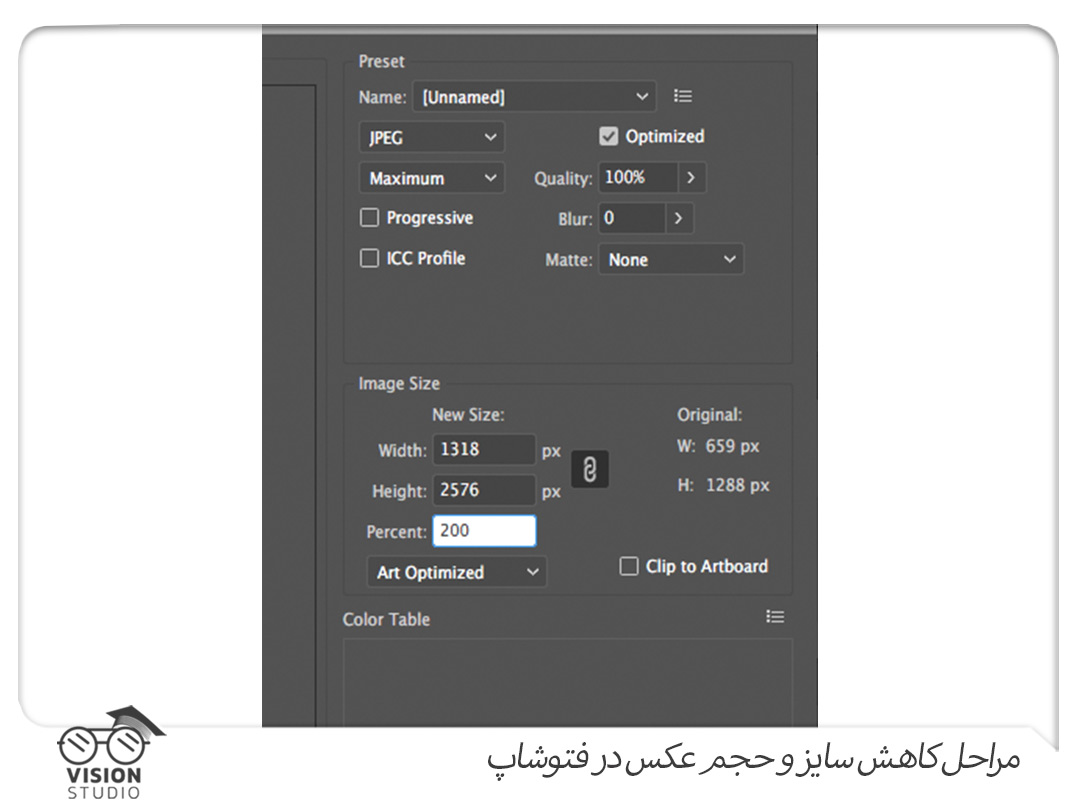
۲. انتخاب فرمت مناسب
یکی از اولین کارهایی که باید انجام بدی، انتخاب فرمت مناسب برای ذخیره عکس هست. چندتا فرمت معروف وجود داره که توی Save for Web میتونی ازشون استفاده کنی:
- JPEG: مناسب برای تصاویر با رنگهای زیاد، مثل عکسها. این فرمت به شدت فشرده میشه و حجم فایل رو خیلی کم میکنه. همچنین، کیفیت رو میتونی بین گزینههای Low، Medium، High و Maximum تنظیم کنی. گزینهی Medium بیشتر مواقع کافیه تا هم کیفیت حفظ بشه و هم حجم کم بشه.
- PNG-8: این فرمت بیشتر برای تصاویر ساده با تعداد رنگهای محدود استفاده میشه، مثلاً آیکونها یا تصاویر گرافیکی با رنگهای کمتر.
- PNG-24: این یکی برای تصاویر با کیفیت بالا و با پشتیبانی از شفافیت (Transparency) استفاده میشه. حجم فایل توی این فرمت نسبت به PNG-8 بیشتره، ولی کیفیت هم بهتره.
- GIF: مناسب برای تصاویر متحرک یا تصاویر با رنگهای محدود. این فرمت برای عکسهایی که نیاز به انیمیشن دارن یا تعداد رنگهای محدودی دارن عالیه.
۳. تنظیم کیفیت تصویر
بعد از انتخاب فرمت، میتونی کیفیت رو تنظیم کنی. مثلاً اگه JPEG رو انتخاب کردی، میتونی کیفیت رو از طریق اسلایدر یا گزینههای پایین انتخاب کنی. هرچقدر کیفیت رو بیشتر انتخاب کنی، حجم فایل بیشتر میشه و برعکس.
- Low: حجم خیلی کم ولی کیفیت پایین.
- Medium: تعادل خوب بین کیفیت و حجم.
- High: کیفیت بالاتر ولی حجم بیشتر.
- Maximum: بهترین کیفیت، بیشترین حجم.
Optimized: باعث میشه که الگوریتم فشردهسازی بهتر عمل کنه و فایل به شکلی ذخیره بشه که حجمش کمتر از حالت عادی باشه، مخصوصاً برای وب که حجم پایینتر مهمه. این کار باعث میشه تصاویر سریعتر بارگذاری بشن و در عین حال، کیفیتشون تا حد زیادی حفظ بشه.
۴. تغییر اندازه تصویر (Resize)
اگه بخوای ابعاد تصویرت رو هم تغییر بدی، توی همون پنجرهی Save for Web یه بخشی هست که میتونی عرض و ارتفاع تصویر رو تغییر بدی. این کار بهت کمک میکنه که تصویر رو قبل از ذخیره برای وب به سایز مورد نیازت دربیاری.
• توی بخش Image Size، میتونی عرض (Width) و ارتفاع (Height) رو وارد کنی و ابعاد تصویر رو تغییر بدی.
۵. کاهش اطلاعات اضافی (Metadata)
توی عکسها معمولاً اطلاعات اضافی مثل Metadata ذخیره میشه (مثل مدل دوربین، تاریخ عکسبرداری و تنظیمات دوربین). این اطلاعات حجم فایل رو افزایش میدن، ولی نیازی بهشون توی وب نداری. میتونی با انتخاب گزینهی None توی بخش Metadata این اطلاعات رو حذف کنی و حجم رو پایین بیاری.
نتیجهگیری:
ابزار Save for Web در فتوشاپ یکی از بهترین روشها برای فشردهسازی و بهینهسازی تصاویر برای استفاده در وب هست. با استفاده از تنظیمات مختلف، میتونی حجم تصاویر رو بهشدت کم کنی، بدون اینکه کیفیتشون خیلی افت کنه. فقط کافیه چند تا گزینه رو تنظیم کنی و به راحتی تصاویرت رو برای وب آماده کنی.