SVG مخفف Scalable Vector Graphics است.
این یک نوع فایل تصویری است که به دلیل انعطاف پذیری که دارد به یکی از محبوب ترین فرمت های فایل تبدیل می شود. فرمت فایل SVG چه در طراحی وب، طراحی گرافیک، برش لیزری یا حتی چاپ سه بعدی استفاده می شود و مزایای زیادی دارد.
از پتانسیل عظیم فایل های SVG و مزایای بی شمار آن استفاده کنید و یاد بگیرید که چگونه آنها را برای پروژه های خود کار کنید.
فایل SVG چیست؟
SVG فقط یک فرمت فایل تصویری دیگر نیست. این فایل قدرتمند و همه کاره مخفف Scalable Vector Graphics است. برخلاف JPEG ها و PNG های مبتنی بر پیکسل، تصاویر SVG از خطوط و اشکال تشکیل شده اند تا یک تصویر کلیپرت بدون افت کیفیت ایجاد کنند.
از آنجایی که تصاویر SVG مبتنی بر برداری هستند، می توان آنها را دستکاری کرد تا متفاوت به نظر برسند اما همچنان کیفیت یکسانی داشته باشند. طرح های SVG را می توان بدون پیکسل بندی کوچک کرد یا بدون اعوجاج بزرگ کرد. یک راه حل عالی برای لوگوها، نمادها یا هر طرحی که نیاز به مقیاس پذیری دارد. فناوری SVG روش تولید و ویرایش آثار هنری دیجیتال را تغییر داده است.

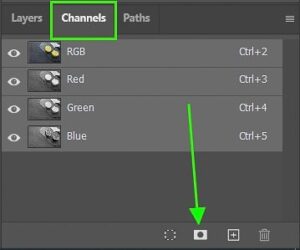
چگونه یک فایل SVG را باز کنیم؟
فایل های SVG برای طراحی لوگو، نمادها، گرافیک های برداری مسطح و تصاویر مفید هستند. اگر یک فایل SVG روی رایانه خود دارید، ممکن است تعجب کنید که چگونه آن را باز کنید.
خوشبختانه، فایل های SVG در تعدادی از برنامه ها مانند Adobe Illustrator و Inkscape پشتیبانی می شوند.
همچنین می توانید آنها را در اکثر مرورگرهای وب باز کنید تا بتوانید گرافیک را در پنجره مرورگر خود مشاهده کنید. برای انجام این کار کافی است فایل SVG را به پنجره مرورگر مورد نظر خود بکشید و به عنوان یک تصویر ظاهر می شود یا می توانید “باز کردن با” را انتخاب کنید تا بفهمید چه برنامه ای در رایانه شما از فایل های SVG پشتیبانی می کند.
فایل های SVG برای چه مواردی استفاده می شوند؟
فایلهای SVG روشی مؤثر برای طراحان و گرافیکهای وب برای ایجاد تصاویری مقیاسپذیر و بدون کاهش وضوح هستند. فایلهای SVG از کدهای مبتنی بر متن برای توصیف تصاویر برداری استفاده میکنند، بنابراین اندازه آنها در مقایسه با سایر فرمتهای رایج که مقادیر قابل توجهی داده را ذخیره میکنند، بسیار کوچک باقی میمانند. استفاده از SVG در وبسایتها همچنین به این معنی است که تصاویر به سرعت بارگیری میشوند، زیرا نیاز به خواندن دادههای بسیار کمی توسط مرورگر کاربر دارد.
فایل های SVG به کاربران امکان سفارشی کردن رنگ ها، نمایش انیمیشن ها و مقیاس بندی تصویر را تنها با استفاده از HTML5 می دهند. SVG ها به توسعه دهندگان و هنرمندان، انعطاف پذیری لازم را برای ایجاد راه حل های منحصر به فرد و سفارشی در طیف وسیعی از پلتفرم ها ارائه می دهند.
1. آیکون های وب سایت

هنگام طراحی وب، آیکون ها ابزار قدرتمندی هستند. آنها کاربران را قادر می سازند تا به سرعت محتوا و اقدامات موجود در یک وب سایت را بدون نیاز به خواندن توضیحات طولانی شناسایی کنند.
برای شروع، آیکون ها با اضافه کردن علاقه بصری و رنگ به سایت ها کمک می کنند زیبایی ظاهری داشته باشند. آیکون ها همچنین به ایجاد سلسله مراتب بصری کمک می کنند، زیرا می توان از آنها برای جلب توجه به عناصر خاص در یک صفحه استفاده کرد یا نشان داد که چیزی قابل کلیک است.
آیکون های وکتور نیز مزایای قابل استفاده عمده ای را ارائه می دهند. همانطور که در بالا ذکر شد، آنها شناسایی سریع محتوا یا اقدامات موجود در یک وب سایت را بدون نیاز به خواندن توضیحات طولانی برای کاربران آسان تر می کنند. علاوه بر این، آیکونها میتوانند بهعنوان «نشانههای بصری» استفاده شوند که با ارائه جهتهای مفید در طول مسیر، کاربران را از طریق وظایف یا فرآیندها هدایت میکند. اگر در حال ایجاد یک جریان کاربری پیچیده با چندین مرحله یا مرحله هستید، این می تواند مفید باشد.
2. آرم های برداری مقیاس پذیر

یکی از مزایای اصلی یک آرم وکتور مینیمالیستی مقیاس پذیر این است که می توان آن را به گونه ای طراحی کرد که با هر فرمت یا اندازه ای مطابقت داشته باشد بدون اینکه یکپارچگی اصلی خود را از دست بدهد. این بدان معنی است که شما می توانید یک طرح واحد ایجاد کنید که می تواند در وب سایت ها، رسانه های اجتماعی، تبلیغات دیجیتال، تبلیغات چاپی، بیلبوردها و موارد دیگر استفاده شود. یک لوگوی وکتور مینیمالیستی مقیاس پذیر همچنین به شما امکان می دهد طرح هایی با عناصر متعدد ایجاد کنید که بسته به نیاز شما می توانند کوچک یا بزرگ شوند. این امکان را فراهم می کند که به سرعت ظاهر و احساس طراحی را تنها با چند کلیک تنظیم کنید.
یکی دیگر از مزایای لوگوهای برداری مینیمالیستی مقیاس پذیر این است که آنها خروجی با کیفیتی بدون توجه به اندازه یا فرمت تولید می کنند. از آنجایی که این نوع لوگوها با استفاده از بردارها ایجاد می شوند، می توانند لبه های واضح و خطوط واضح خود را در صورت تغییر اندازه یا کشیده شدن حفظ کنند.
این آنها را برای چاپ با وضوح بالا بدون افت کیفیت عالی می کند، کاری که تصاویر شطرنجی سنتی نمی توانند انجام دهند.
علاوه بر این، از آنجایی که وکتورها به فضای ذخیره سازی زیادی نیاز ندارند، لازم نیست نگران تمام شدن فضای دیسک هنگام استفاده از آنها در پروژه های خود باشید.
3. نمودارها و تصاویر

نمودارهای برداری و تصاویر را می توان بدون افت کیفیت، بزرگ یا کوچک کرد، مهم نیست که چقدر بزرگ یا کوچک شوند، همچنان واضح به نظر می رسند. گرافیک های برداری نیز اندازه فایل های بسیار کوچک تری نسبت به تصاویر شطرنجی دارند، که آنها را برای استفاده در وب سایت هایی که سرعت بارگذاری صفحه مهم است، ایده آل می کند.
استفاده از نمودارهای برداری و تصاویر به شما امکان می دهد طرح های دقیق تری را با دقت بیشتری ایجاد کنید. توانایی مقیاسبندی طرحهای خود بدون از دست دادن کیفیت به این معنی است که میتوانید جزئیات پیچیدهای را بدون نگرانی در مورد پیکسل یا تاری هنگام بزرگ شدن طرح ایجاد کنید.
نتیجه
گرافیک برداری مقیاس پذیر مزایای زیادی نسبت به تصاویر شطرنجی برای طراحان گرافیک و طراحان وب دارد. وکتورها نه تنها دقت بیشتری را هنگام ایجاد جزئیات پیچیده ارائه می دهند، بلکه امکان ویرایش آسان و همچنین مقیاس پذیری را بدون کاهش کیفیت یا افزایش اندازه فایل فراهم می کنند.
همه اینها منجر به تجربه کاربری بهتر در وب سایت هایی می شود که سرعت بارگذاری صفحه بسیار مهم است.
اگر به دنبال ایجاد طرحهای مقیاسپذیر برای پروژههای خود هستید، تصاویر و تصاویر برداری SVG را در پروژههای خود بگنجانید.